Selamat pagi menjelang siang sobat semua, mumpung sekarang hari minggu, hari nyantai saya akan berbagi Tutorial bagaimana cara membuat mobile twitter client menggunakan dabr.
Pada tahu kan mobile twitter client ? kalau belum tahu, mobile twitter
client itu sebuah wapsite yang bersifat pihak ketiga yang bisa
menggantikan fungsi dari website Twitter
sendiri kecuali dalam hal mengganti password (yang saya tahu itu hehe).
di Indonesia sudah banyak mobille twitter client yang terkenal
contohnya m.tweete.net, tuitwit.com, writelonger.com
dan sebagainya. Nah, disini buat sobat yang pengen buat mobile twitter
client sendiri, tetep ikuti postingan ini yah. Oke tanpa basa-basi
langsung saja kita ke langkah-langkahnya.
Mendaftar di WebHosting
Pertama yang wajib sobat punya adalah WebHosting.
Memang dibuat di Blogger tidak bisa ? ya jelas tidak bisa dong. Terus
bagaimana bang ? ya caranya sobat bisa membuat akun di penyedia
WebHosting, yang berbayar maupun gratis. Jika sobat ingin mendapatkan
fasilitas Hosting yang mumpuni tapi murah bisa mencoba di RajaWebHost tapi untuk sobat yang masih pemula bisa mencoba di 000webhost.com atau idhostinger.com
(sudah saya coba dan bekerja dengan baik). Nah setelah anda mendaftar,
pastikan sudah mengaktifasi pendaftaran yang dikirim lewat email dan
membuat subdomain sendiri seperti http://twitterdark.tk (hosting dari idhostinger.com). Lalu upload file dabr yang bisa sobat dapatkan dibawah ini (versi r430) :
Download Dabr versi r430
Setelah di upload, ganti file yang bernama config.sample.php menjadi config.php. Oke ini ditinggal dulu, sekarang kita beralih membuat Aplikasi di bagian Developer Twitter.
Membuat Aplikasi di Bagian Developer Twitter
- Pertama masuk ke http://dev.twitter.com/ disana sobat bisa login menggunakan akun Twitter sobat

- Setelah masuk pilih link My Applications yang ada di bagian menu dropdown di samping kanan atas halaman awal http://dev.twitter.com/

- Klik link Create a new application.

- Nah selanjutnya bisa sobat baca di postingan saya Cara Membuat Aplikasi Update Twitter, supaya tidak terlalu panjang lebar disini :-).
- Untuk diperhatikan sobat semua Callback URL dan website harus diisi misal http://kyu.16mb.com dan untuk dibagian Application Type pilih Read, Write and Access direct messages, jangan yang lain.
- Jika sudah bisa di simpan. Sekarang catet Consumer Key dan Consumer Secret aplikasi sobat.
Mengaktifkan Mobile Twitter Client Kamu
Pindah ke tempat hosting sobat. Kali ini kita akan mengedit beberapa
source code dari file dabr. Jika sobat menggunakan hosting
idhostinger.com ikuti langkah-langkah berikut ini :
- Masuk / Login ke Cpanel idhostinger -> http://cpanel.idhostinger.com
- Pilih tab Control Panel
- Disitu akan tertera subdomain yang sudah kamu buat. Klik tombol Switch
- Nah, anda akan dialihkan ke Cpanel website anda. Pada bagian Files pilih File Manager 1. Akan muncul kotak dialog untuk memasukkan password akun kamu di idhostinger.
- Setelah disubmit akan muncul tulisan berikut

- Sekarang kembali ke bagian Files tadi, pilih File Manager 1. kamu akan dialihkan ke FTP kamu, disitu kamu sudah bisa mengedit file kamu.
- Lanjut, pilih folder public_html. Lalu pada file config.php pilih Edit. cari teks :
// OAuth consumer and secret keys. Available from http://twitter.com/oauth_clients
define('OAUTH_CONSUMER_KEY', 'consumer_key sobat');
define('OAUTH_CONSUMER_SECRET', 'consumer_secret sobat');ganti teks berwarna biru dengan consumer key dan merah dengan consumer secret aplikasi kamu. - Lalu simpan file config.php, sekarang pindah ke directori sebelumnya dengan cara mengklik icon Back.
- Klik link Edit untuk file .htaccess :tambahkan kode berikut ini pada baris pertama :
Options +FollowSymlinks
lalu dibawah RewriteEngine On tambahkan :RewriteBase /
dan hasilnya akan seperti ini# URL rewriting
Options +FollowSymlinks
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
<IfModule header_module>
# 1 week cache
<FilesMatch ".(png|ico)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
</IfModule> - Lalu klik icon Save
- Selesai
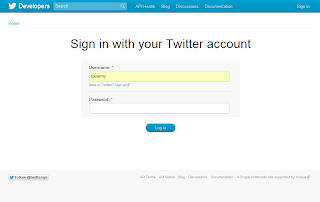
Sekarang coba buka Mobile Twitter Client punya kamu, login pakai
Twitter kamu. dan nikmati Mobile Twitter Client kamu :-D. Untuk yang
daftar di webhosting lain mungkin tidak jauh beda. Nah, untuk
pengembangan fitur-fitur insyaallah akan saya bahas juga di blog ini,
jadi tetap update informasinya di blog ini yah. Akhir kata maaf jika ada
kesalahan penulisan atau kurang jelas tulisannya, saya juga manusia
sobat hehe. so Keep Sharing and Smile dan jangan lupa kasih komentar yah
:-D.
Coba Mobile Twitter Client punyaku juga ya -> twitterdark.tk sankyu :-D
- http://code.google.com/p/dabr/downloads/list

 Anda sedang membaca artikel berjudul
Anda sedang membaca artikel berjudul 

0 comments:
Post a Comment